Заготовка html странички, разметка
Простая:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML 5 complete</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, details, figcaption, figure, footer,header,
hgroup, menu, nav, section { display: block; }
</style>
</head>
<body>
<p>Hello World</p>
</body>
</html>
HTML 5:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>pagename</title>
<meta name="Author" content="author">
<meta name="Description" content="description">
<meta name="Keywords" content="keywords">
<meta charset="utf-8">
<link rel="icon" type="image/x-icon" href="/favicon.ico">
<link rel="stylesheet" type="text/css" href="/style.css">
<style>
.reset {margin:0;padding:0;}
.clear {clear:both;}
.cleared:after {content:".";display:block;height:0;clear:both;visibility:hidden;}
.right {float:right;}
.left {float:left;}
a img {border:0;}
img {max-width:100%;}
header, nav, section, article, aside, footer {display:block;}
body {margin:0;padding:0;}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function(){
});
</script>
</head>
<body>
<header></header>
<nav></nav>
<section>
<article></article>
</section>
<aside></aside>
<footer></footer>
</body>
</html>
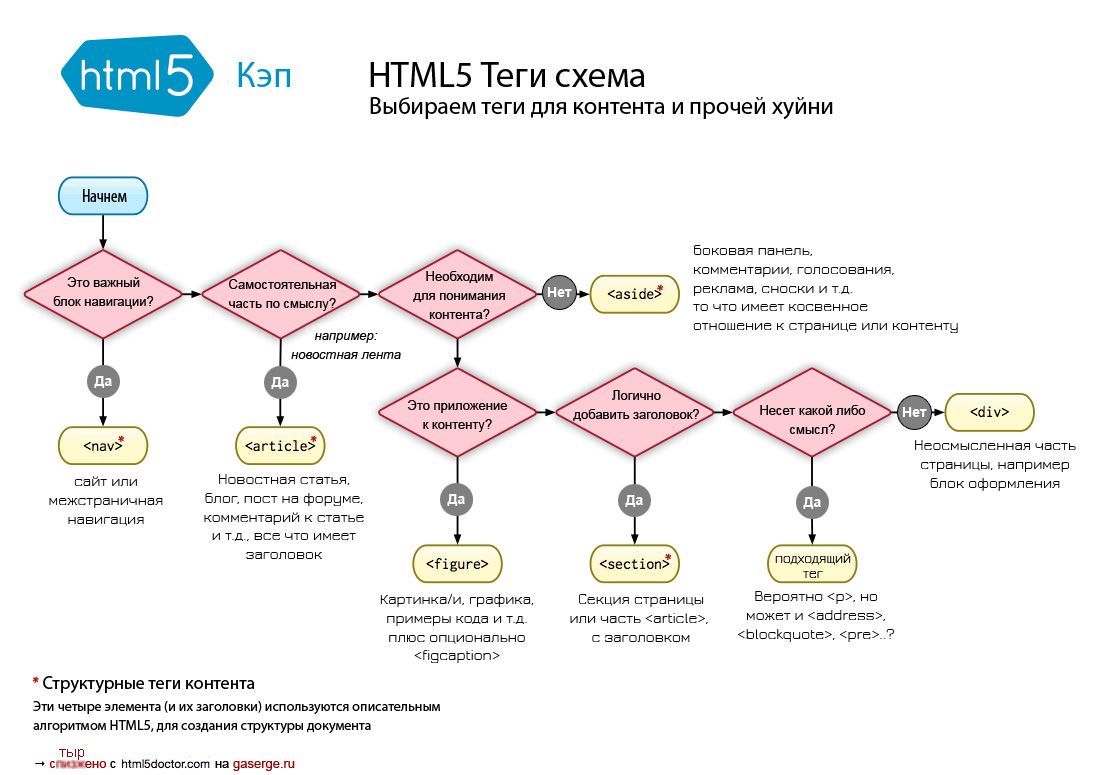
О разметке в HTML5